Требования к изображениям
Требования к горизонтальным изображениям:
Минимальное разрешение - 1280*720 пикселей. Рекомендованное разрешение - 1920*1080 пикселей
Требование к вертикальным изображениям:
Минимальное разрешение - 720*1280 пикселей. Рекомендованное разрешение - 1080*1920 пикселей
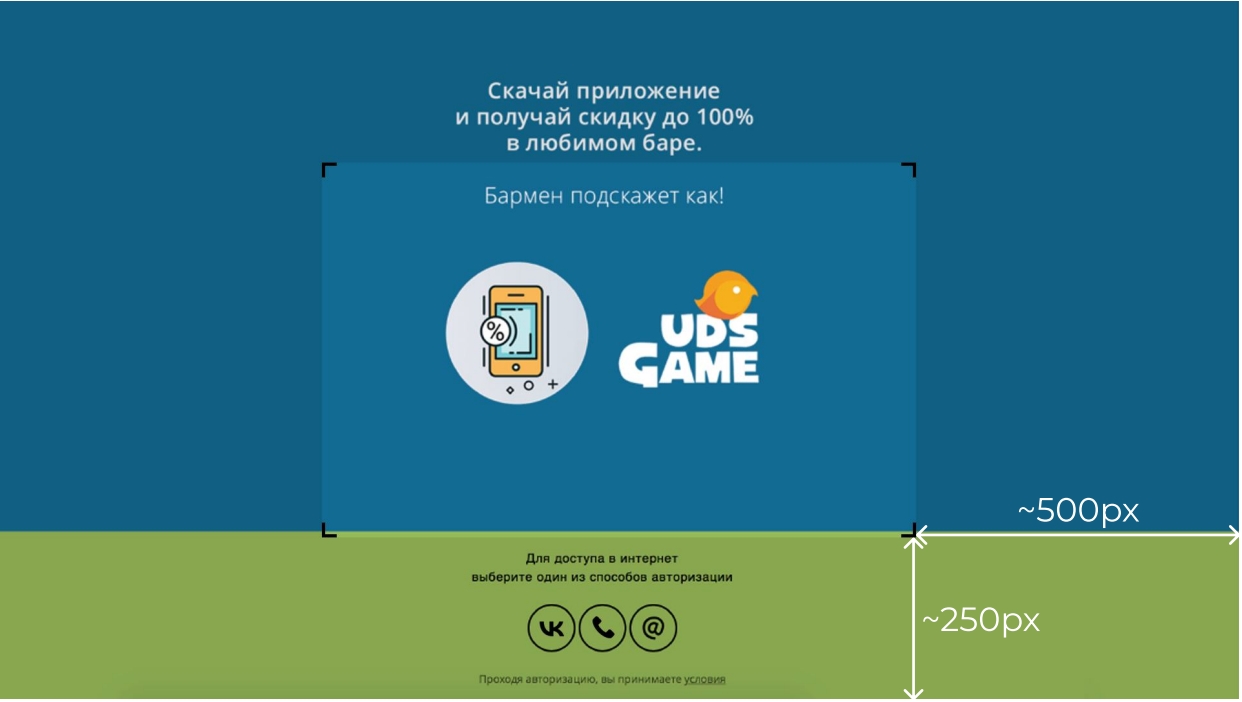
Рекомендуется основной контент на картинке,
делать с отступом в ~250px от нижней границы и ~500px от боковых границ

Это общие рекомендации. На разных устройствах картинка может
смотреться по разному благодаря адаптивной верстке. Поэтому просим
проверять на важных для вас устройствах отдельно.
Настройка полноэкранного шаблона
В меню «Настройка оформления» выберите тип шаблона «Полноэкранный»:
Настройте цвет плашки и текста на ней.
Цвет плашки можно выбрать из пресета
Цвет текста может быть либо черным или белым.
Выберите горизонтальное изображение, кликнув на фото. Горизонтальное изображение будет отображаться только на экранах ноутбуков и планшетов.
В галерее вы можете загрузить новое изображение со своего компьютера или выбрать изображение в библиотеке.
Выберите вертикальное изображение, кликнув на фото. Вертикальное изображение будет отображаться на экранах смартфонов.
Проверьте внешний вид страницы: предварительный просмотр доступен в правой части страницы.
Настройки стартовой страницы сохраняются автоматически.
Настройка базового шаблона
Выберите «Базовый шаблон» в настройках оформления.
Введите текст заголовка страницы.
Выберите изображение для стартовой страницы.
Проверьте страницу: предварительный просмотр доступен в правой части экрана
Настройки стартовой страницы сохраняются автоматически.
Настройка шаблона мобильного приложения
Выберите шаблон «Мобильные приложения»
Настройте цвет кнопки: он может быть черный или белый
Выберите горизонтальное изображение, кликнув на фото. Горизонтальное изображение будет отображаться только на экранах ноутбуков и планшетов.
В галерее вы можете загрузить новое изображение со своего компьютера или выбрать из имеющихся в библиотеке.
Выберите вертикальное изображение, кликнув на фото. Вертикальное изображение будет отображаться на экранах смартфонов.
Выберите магазин приложений и нажмите "Настроить".
Укажите ссылку на ваше приложение в App Store и нажмите «Сохранить».
Укажите ссылку на ваше приложение в Google Play и нажмите «Сохранить».
Если вы хотите, чтобы гости могли пропустить авторизацию через магазин приложений, активируйте ползунок «Могут пропустить».
Нажмите на кнопку «Предварительный просмотр» и проверьте вид страницы.
Чтобы применить настройки, нажмите на кнопку «Сохранить».
Если вам не хватает возможностей шаблонов в личном кабинете, вы можете прислать нам запрос на e-mail для замены шаблона стартовой страницы. К запросу необходимо прикрепить готовый сверстанный макет html-страницы. В теме запроса обязательно указывайте «Шаблон Стартовой». Отправьте письмо на [email protected]
